Last
week the new Man of Steel trailer was released and it is simply
amazing. I remember watching the Superman movies when I was child and
seeing the reboot of the movie brings me back to a lot of good memories.
The visuals of this new movie are also really something, much darker
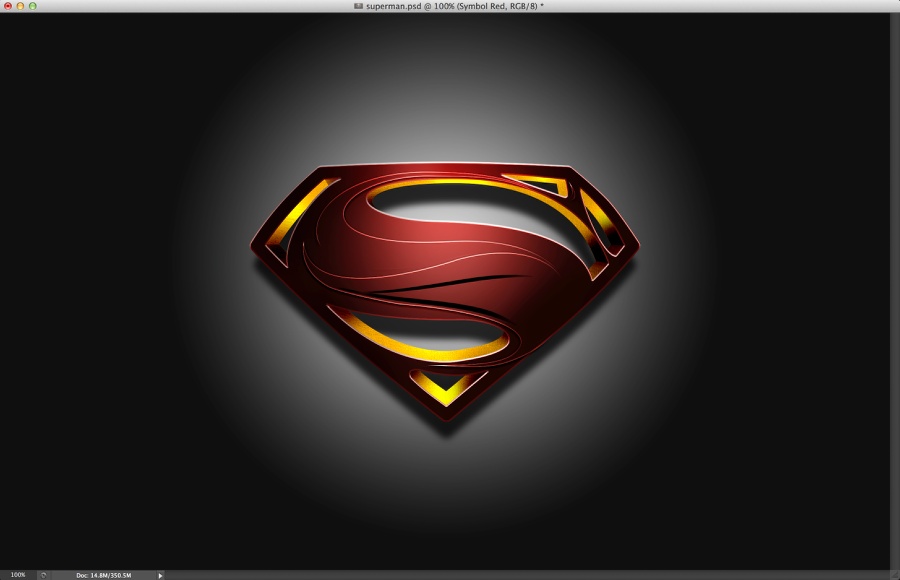
and realistic than the previous ones. The Superman logo follows this
same aesthetic and since the first time viewing the trailer I knew it
must be the subject of a tutorial.
So in this tutorial we will show you how to create the Superman, Man
of Steel logo using Illustrator and Photoshop. We will also utilize some
stock photos for textures and the original poster for reference. The
whole process will take from 3-5 hours depending on your pace. In the
end it will be really fun to create and well worth the time spent.
Step 1
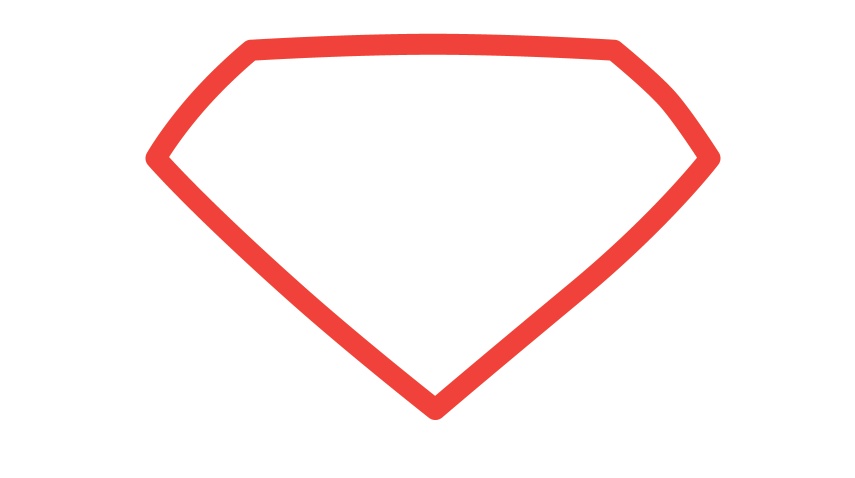
Let's start the symbol in Illustrator. With the
Pen Tool (P) start creating the shield. Maker sure you have red for the stroke with a nice weight and using round corners.
Step 2
Now still using the Pen Tool, start creating the S. You can use the real logo for reference.
Step 3
If you notice, the Man of Steel logo has some details in the center,
so let's try to replicate that using the Pen Tool. The stroke here is
not really necessary because we will edit that in Photoshop later on.
Step 4
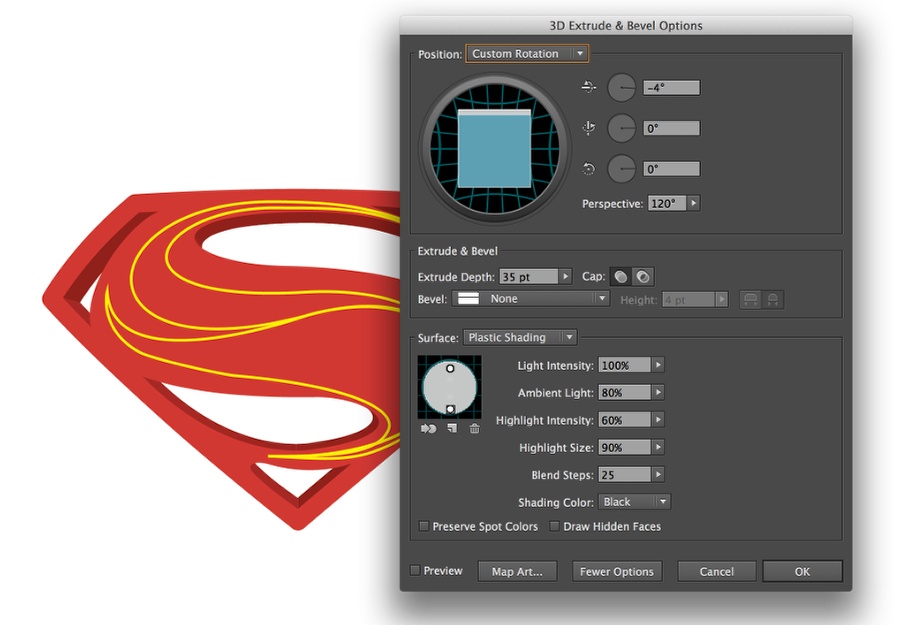
Go to
Effect>3D>Extrue & Bevel Options. For the
Angle use: -4º, 0º, 0º with 120º for the Perspective. Change the
Depth to 35pt.
Step 5
Remove the caps of the 3D and then change the color to grey. Go to
Object>Expand. Then go to
Window>Pathfinder. Select
Unite for the
Shape Mode so you have one object.
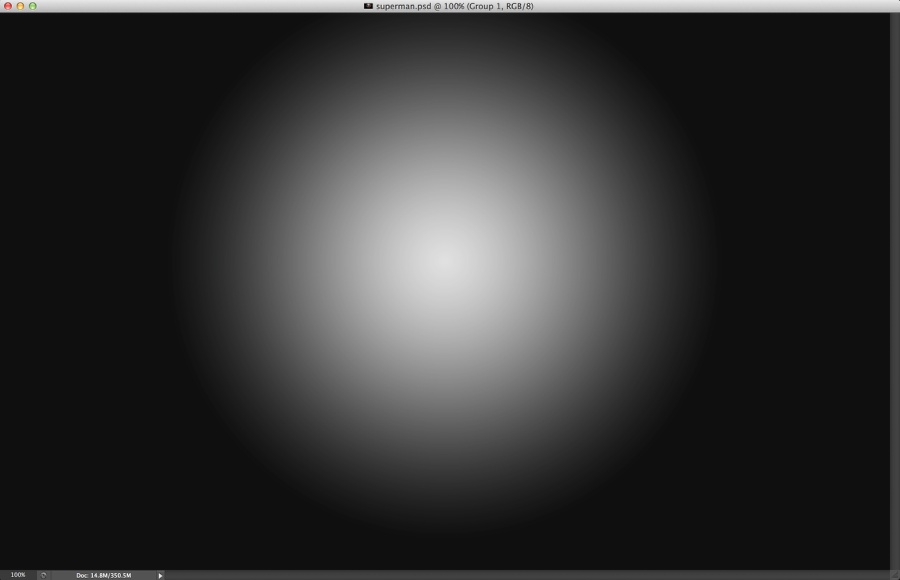
Step 6
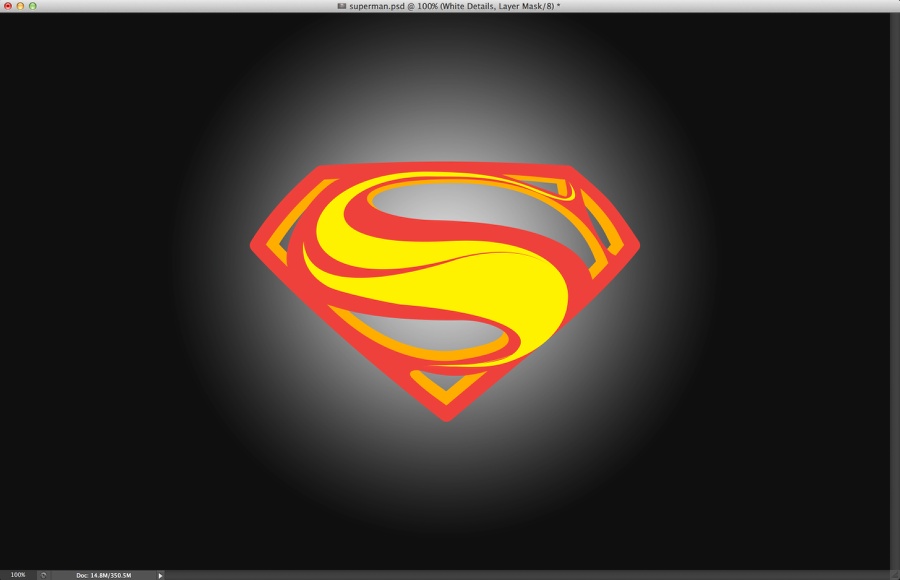
Now let's go to Photoshop. Create a new document. I am using
2880x1800 pixels. For the background use a gradient with white in the center and black on edges.
Step 7
Copy the objects from Illustrator and paste them in Photoshop. It's
important to make sure that each object has its own layer, so you will
have one for the 3D extrusion, one for the red symbol and 2 layers for
the yellow details.
Step 8
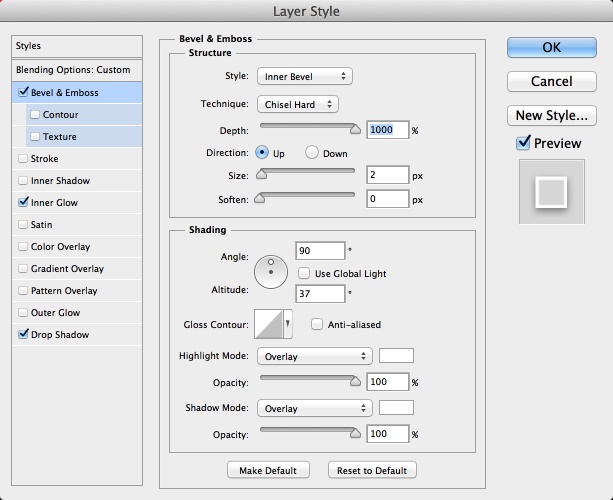
Select one of the yellow details and go to
Layer>Layer Styles. Select
Bevel and Emboss and use the values below.
Step 9
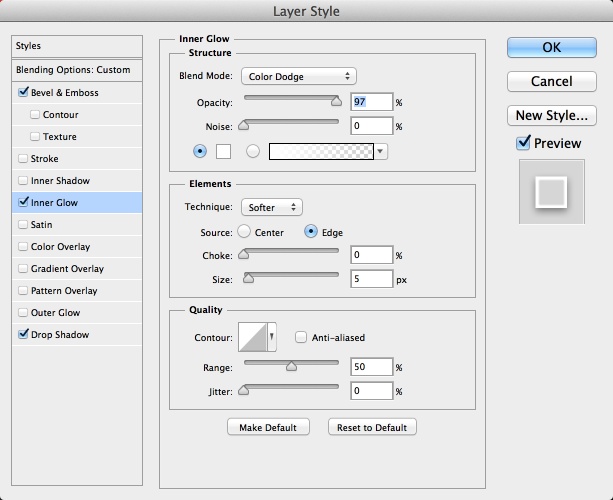
Select
Inner Glow and use the values in the image below.
Step 10
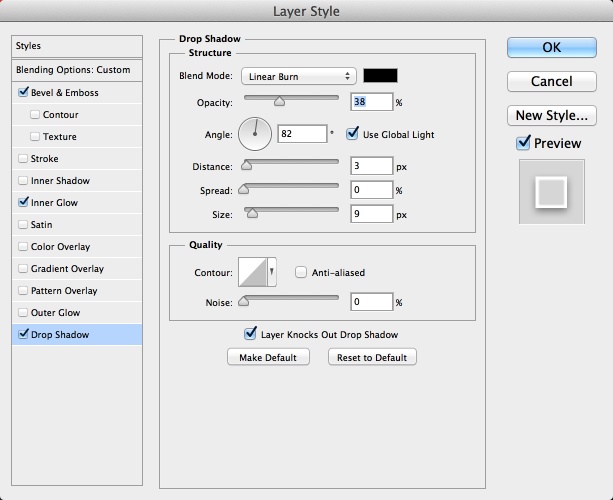
Last but no least, select
Drop Shadow. Again use the image below for reference.
Step 11
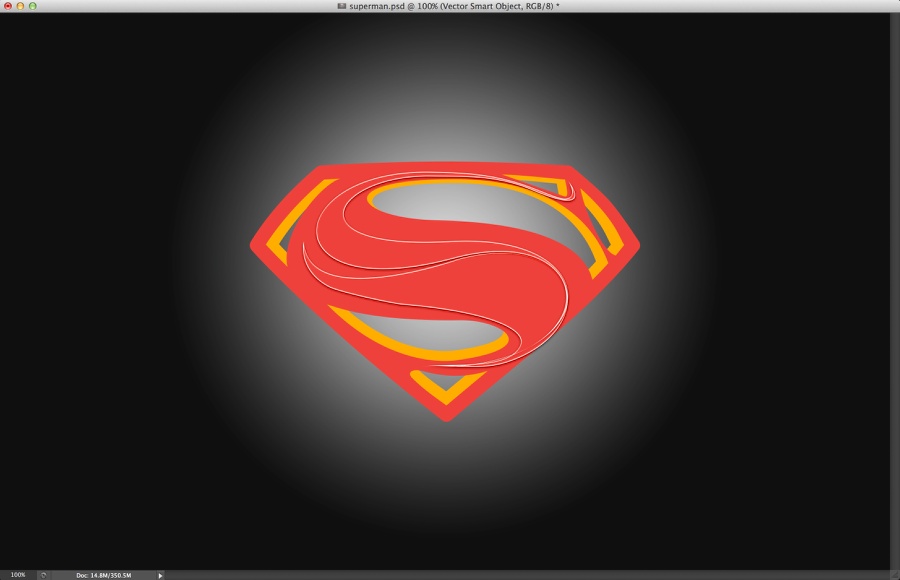
You will have an effect like the image below. The idea of the layer styles was to add a subtle white stroke with a shadow.
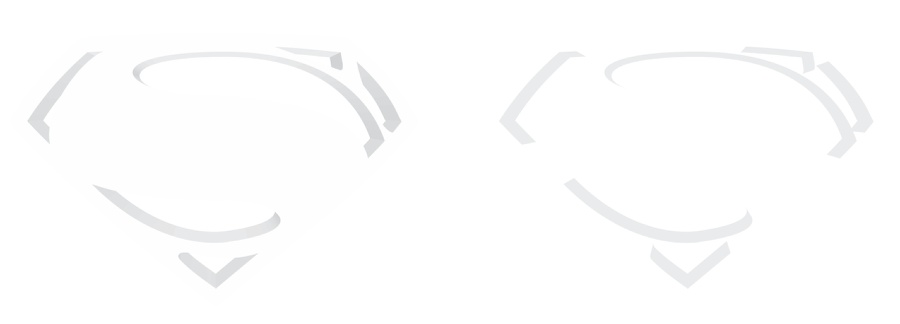
Step 12
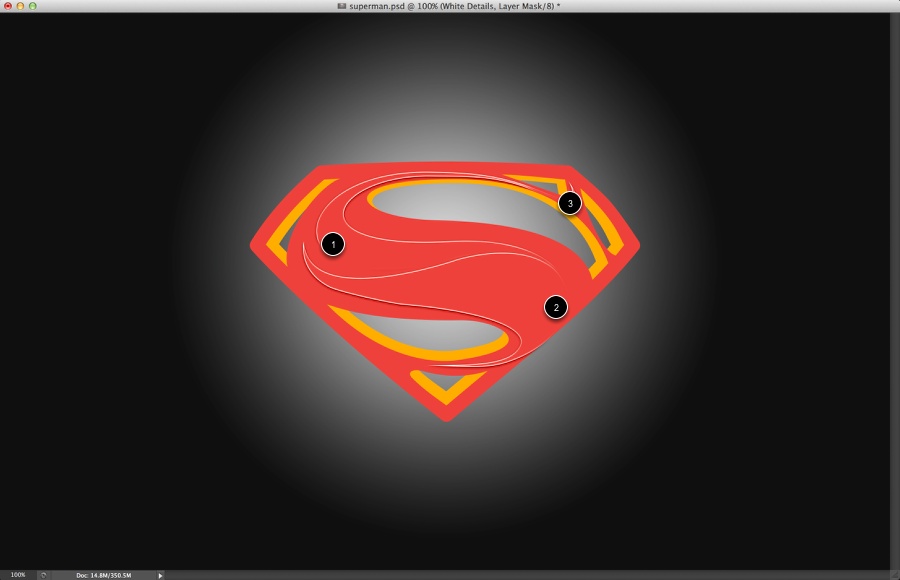
Group each layer into a folder, then for each folder do this: Go to
Layer>Layer Mask>Reveal All. With the
Brush Tool (B) and a very soft brush using black, paint in the areas marked below to hide some parts of the details.
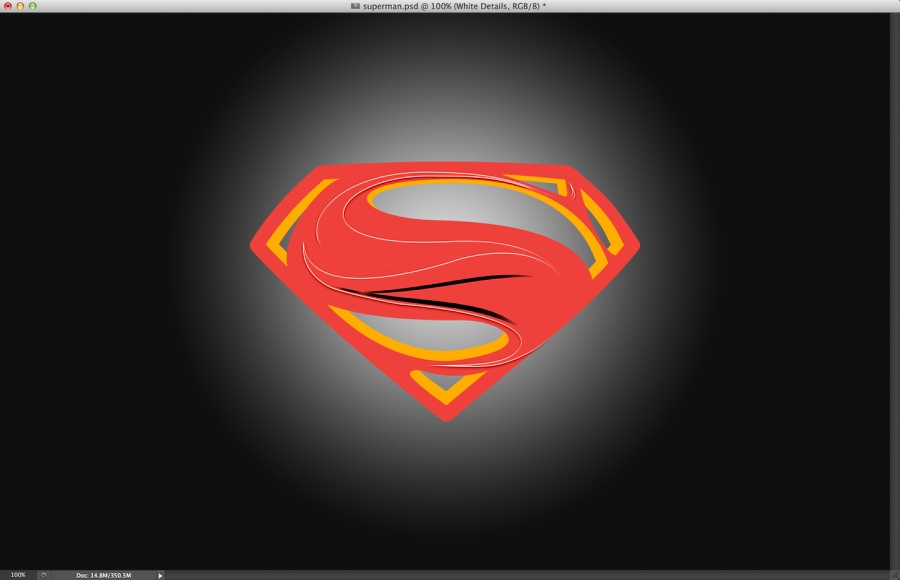
Step 13
With the
Brush Tool (B), and using a hard brush,
paint a little dark detail in the center. If you look at the orginal,
they have some sort of the same detail. Let's create now and adjust
later on in the tutorial.
Step 14
Add a layer on top of the red symbol, the one that has the S and the shield. Group this new layer into a folder. With the
Brush Tool (B) and a very soft brush, paint some dark areas with
black at 20%.
Step 15
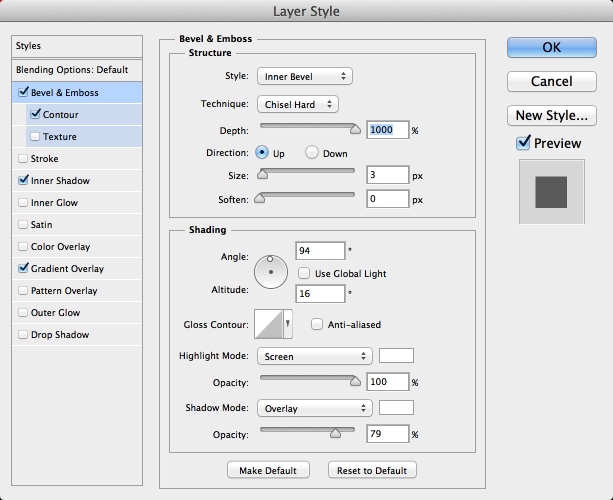
Select the layer of the red symbols and go to
Layer>Layer Style. Start by selecting
Bevel & Emboss and use the values below.
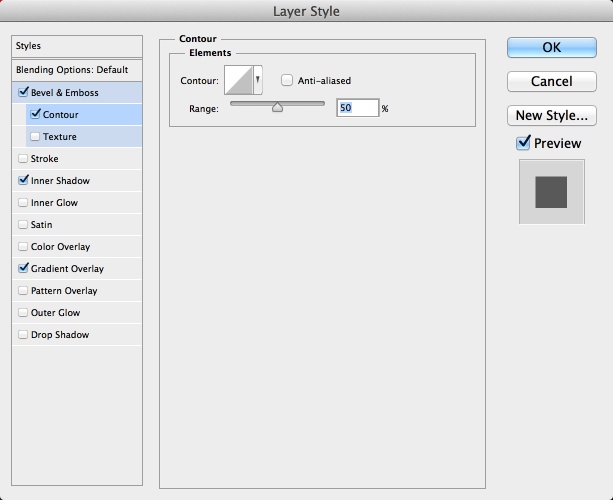
Step 16
Select
Contour and use the default values.
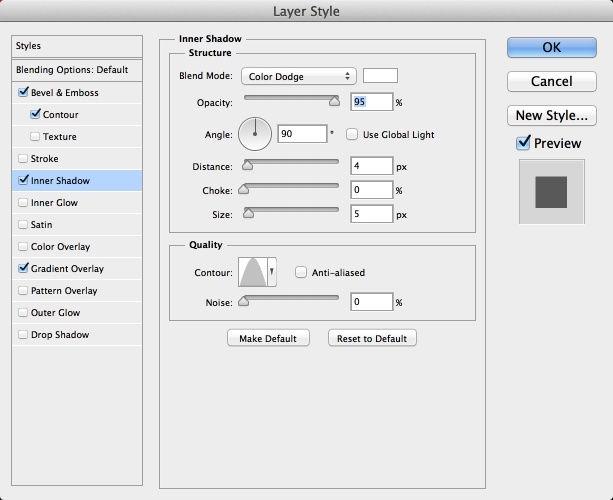
Step 17
Select
Inner Shadow. The idea of the inner shadow is to increase the strenght of the highlights.
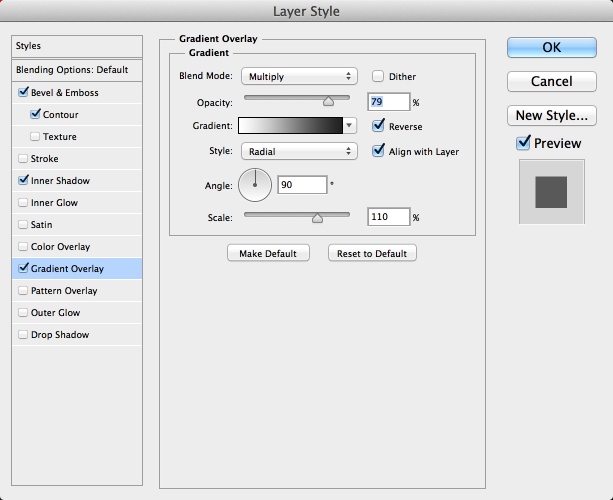
Step 18
Now let's add a radial gradient on top with
Multiply to create a more dramatic light effect.
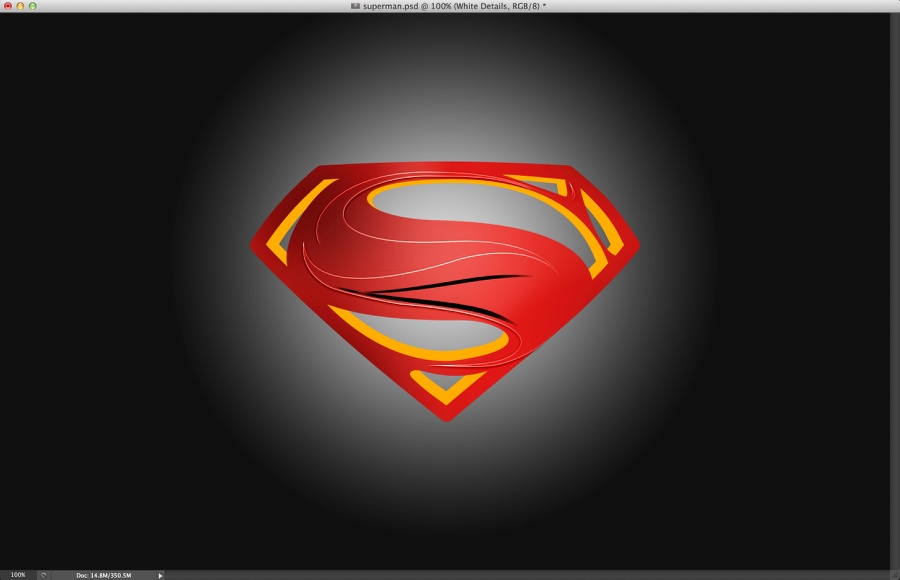
Step 19
You can add more layers to make the dark areas a bit more strong, but
in the end of these steps you will probably have something similar to
the image below.
Step 20
Let's start adding some textures. Select the
3D layer and go to
Layer>Layer Style>Color Overlay. Use yellow for the color. Place your metal texture on top of this layer, the one we are using is courtesy of
Shutterstock and it's titled
Metal plate steel background. Hi res texture by
R-studio. After that, holding the
Command(MAC)/Control(PC) keys,
click on the thumb of the layer of the 3D object, that will create a
marquee selection of the 3D area. Select the texture layer and group it
into a folder, then with the folder selected go to
Layer>Layer Mask>Reveal Selection. You will mask the layer and make just the 3D area visible. Change the
Blend Mode of the folder to Multiply.
Step 21
Add another layer and group it into a folder, repeat the masking
process to make sure that everything you do will be only visible over
the 3D area. Change the
Blend Mode of the folder to
Color Dodge, then with the layer select, paint some highlights with the
Brush Tool (B) with a very soft brush and white for the color. Note: Start painting with
30% opacity to not make it too bright.
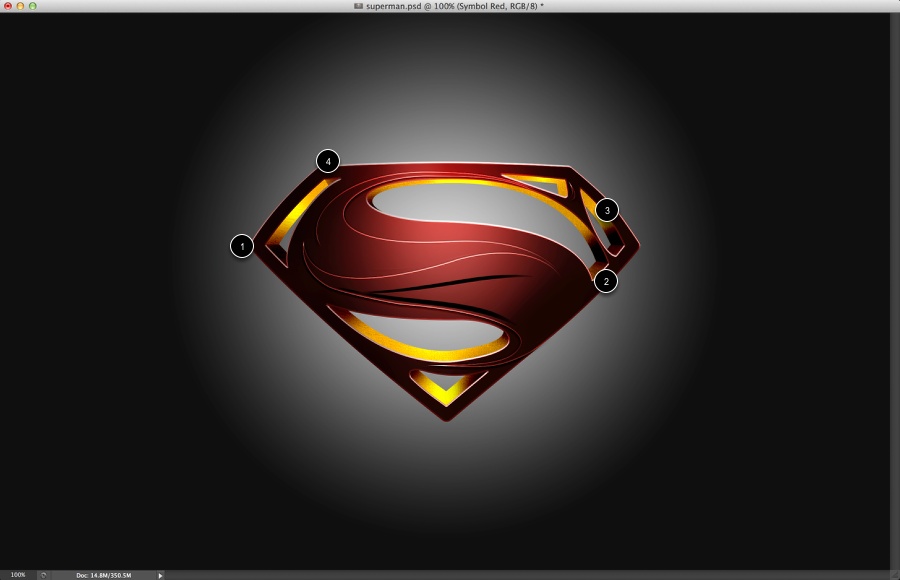
Step 22
Repeat the same process, but this time it's going to be to create the shadows. Use
Linear Burn for the
Blend Mode for the folder however. Also use the
Lasso Tool (L) to create the nice transition in the 3D sides (1-4)
Step 23
Select the 3D layer and the red symbol layer and duplicate them.
After that merge those 2 layers into one and fill this new layer with
black. Move the layer down to create a little shadow and go to
Filter>Blur>Gaussian Blur. Use
10 pixels for the Radius, also change the
Blend Mode to Multiply at 80%.
Step 24
Let's import a new texture. This time we are using another image from
Shutterstock, it's titled
Metal background by
Phiseksit. Use
Soft Light for the Blend Mode.
Step 25
Duplicate the texture layer and move the layer position so it is on top of all other layers. Maker a
Marquee Selection of the symbol only and go to
Layer>Layer Mask>Reveal Selection. The only area visible of the texture will be the one over the symbol. Change the
Blend Mode to Overlay.
Step 26
Let's add another texture. This one this time is from Google Images and you can find it here
http://www.texturex.com/albums/Metal-Textures/TextureX%20steel%20texture.... Place it at the top of all other textures and use
Soft Light for the Blend Mode at 70%.
Step 27
Now let's add the final texture, this one will be underneath the last
2, but still on top of all other layers. You can download it at
http://fc00.deviantart.net/fs50/f/2009/262/3/f/Scratched_Steel_Texture_b... . Use
Soft Light for the Blend Mode as well.
Conclusion
Add another layer on top of all layers and group it into a folder. Change the
Blend Mode of the folder to Linear Dodge at 80% Opacity.
Select the layer in this folder and then with the Brush Tool (B) and a
very soft brush, paint a spot light with white at the top of the symbol.
After that your design is pretty much done. You can of course improve
the details and textures, but the process won't change, so now it's up
to you to make it the way you want it.
Download Photoshop file








































0 comments:
Post a Comment